Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.8K All Categories
- 11 Help with translations
- 4.2K General questions
- 106 Roadmap
- 358 Game & application design
- 315 Plugins
- 70 User experience
- 74 Marketplace
- 290 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 352 Announce your apps made with Gideros.
- 90 Step by step tutorials
- 659 Bugs and issues
- 195 Introduce yourself
- 236 Announcements
- 105 Forum talk
- 403 Relax cafe
Add drop shadow to a Sprite
 totebo
Member
totebo
Member
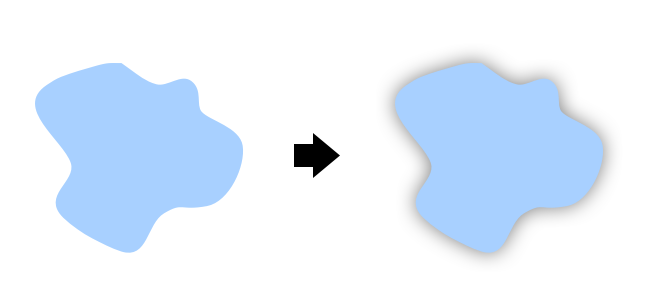
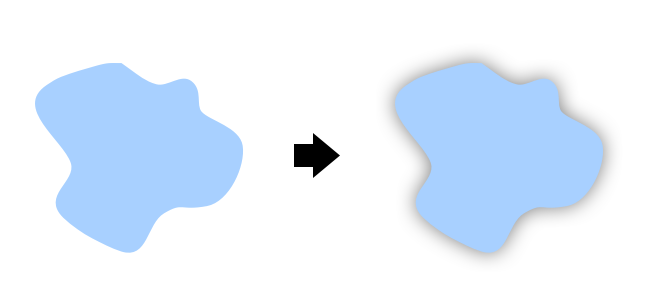
If a single-colour sprite it too light in my game I want to apply a drop shadow to it. The intensity should depend on the average RGB lightness.

Option 1: Use a bitmap dropshadow and control the intensity with alpha. This is not ideal, because I have to create a drop shadow bitmap for every object that needs it.
Option 2: SHADERS! Surely this must be possible using a shader? They are still a mystery to me, so I wouldn't know where to start.
Option 3: Maybe there is a better way still?

Option 1: Use a bitmap dropshadow and control the intensity with alpha. This is not ideal, because I have to create a drop shadow bitmap for every object that needs it.
Option 2: SHADERS! Surely this must be possible using a shader? They are still a mystery to me, so I wouldn't know where to start.
Option 3: Maybe there is a better way still?


drop_shadow.png
650 x 301 - 23K
My Gideros games: www.totebo.com




Comments
Anchor point in the middle, make a second sprite with the same texture, set colour transform to 0,0,0 then alpha to 0.5, make it very slightly larger and draw it first.
Likes: antix
https://deluxepixel.com
http://giderosmobile.com/forum/discussion/6682/radial-blur-effect-class#Item_1
otherwise there is shadertoy
http://giderosmobile.com/forum/discussion/6667/shadertoy-viewer-beta-shaders-from-www-shadertoy-com-in-gideros/p1
there should be a drop shadow here!
I should really have a look at all those other shaders sometime too
Likes: pie, antix, Xman
Likes: pie
Fragmenter - animated loop machine and IKONOMIKON - the memory game
But gideros needs a little more work to make them easy to use, in particular blur effect needs a rendertarget, and it would be good if gideros could automatically cache pre-rendered sprite hierarchy in a rendertarget for that purpose, when needed.
But we need to be careful: what about nested effects/recursive render targets ?
Gideros should also expose more internal state to the shaders: actual texture bounds, generalized support for texture regions, etc
Likes: vitalitymobile
How can I provide a custom data to shader, to achieve those lighting effects (now I got only raycast version of lightning, want to remake this on shaders)
https://www.shadertoy.com/view/XldGRS
https://www.shadertoy.com/view/XldGRS
https://www.shadertoy.com/view/4tcSzl
and so on. I found a good topic about:
http://giderosmobile.com/forum/discussion/6667/shadertoy-viewer-beta-shaders-from-www-shadertoy-com-in-gideros/p1
But didnt tried this lib yet
Im not good in lowlevel programming, so I need the easiest approach, cause Meshs are hard for me now.